1.运行环境准备
nginx 1.26
mysql 5.7
jdk 1.8.0
redis 6.2
node js 版本管理器 2.5
node js 18.20.5
2.文件下载
后端
https://lanzouw.com/i0r6C2km9dmj
前端
https://hssq.lanzouw.com/irZgU2kn0z7i
3.搭建后端
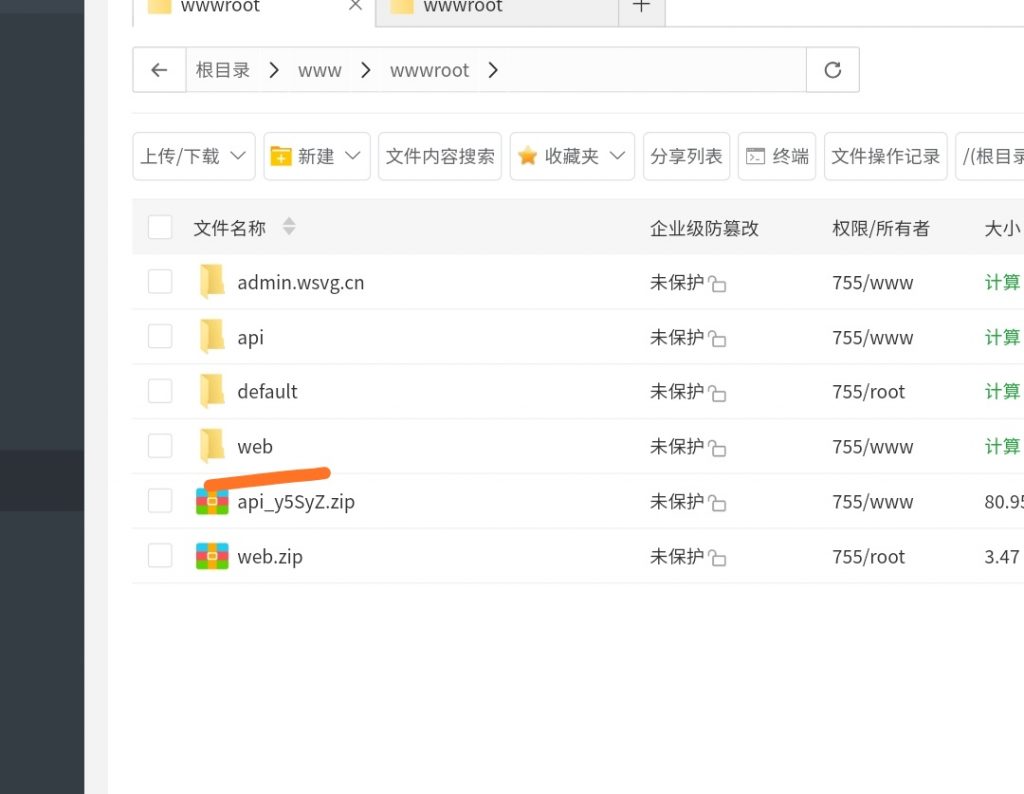
将文件传到
/www/wwwroot目录下,然后解压

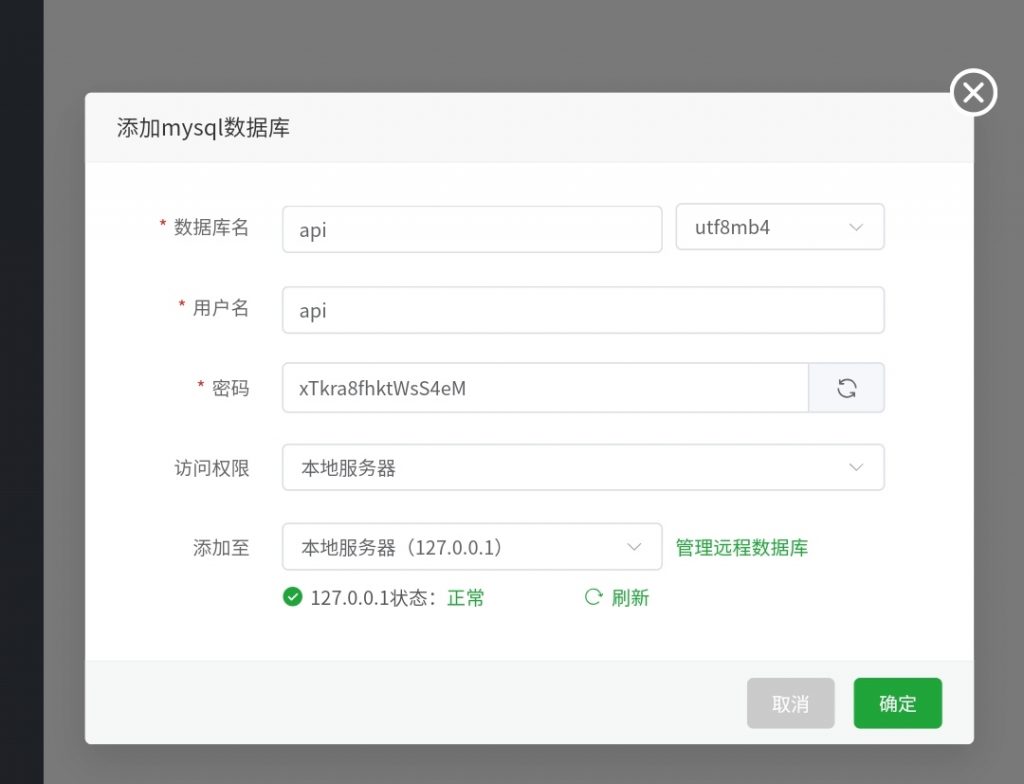
解压完成后创建数据库
数据库名
api密码
xTkra8fhktWsS4eM
创建完成后点击网站添加项目
jar路径
/www/wwwroot/api/RuleApi.jar端口
8080项目jdk
1.8.0启动用户 root

完成后点击提交
4.搭建后端ui

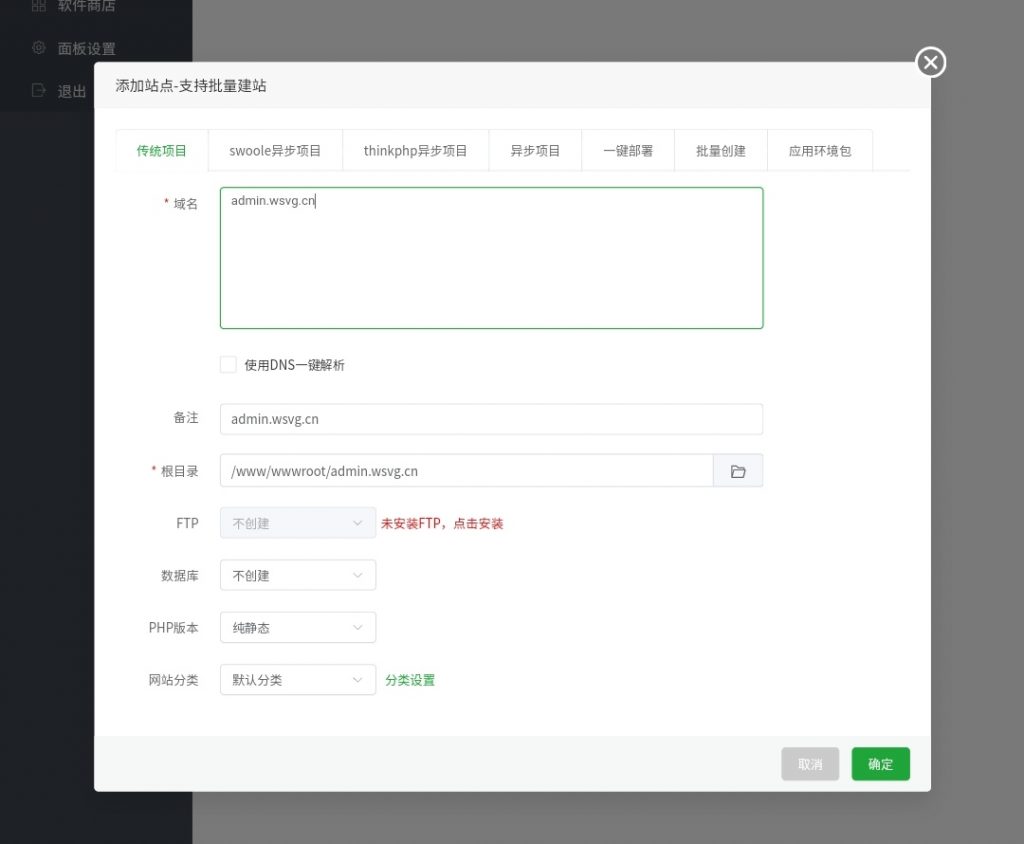
添加网站
php纯静态
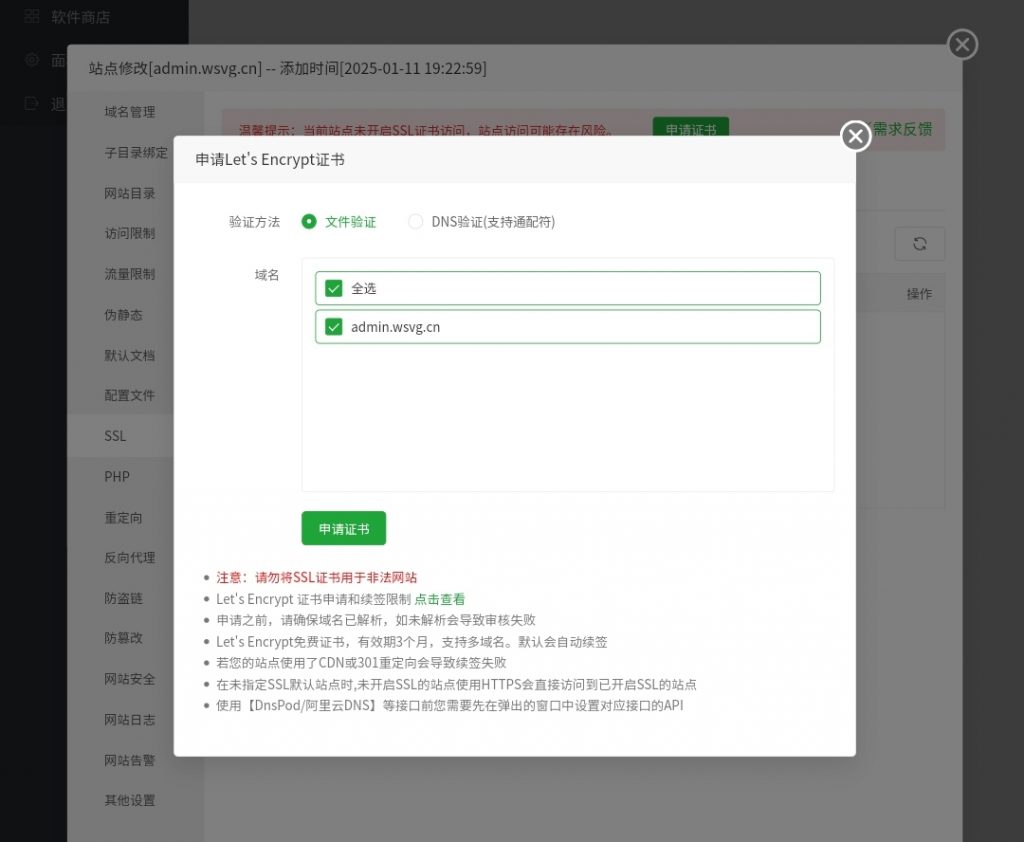
申请ssl

(要申请的话,现在就申请)后面设置伪静态之后可能会导致验证出现问题
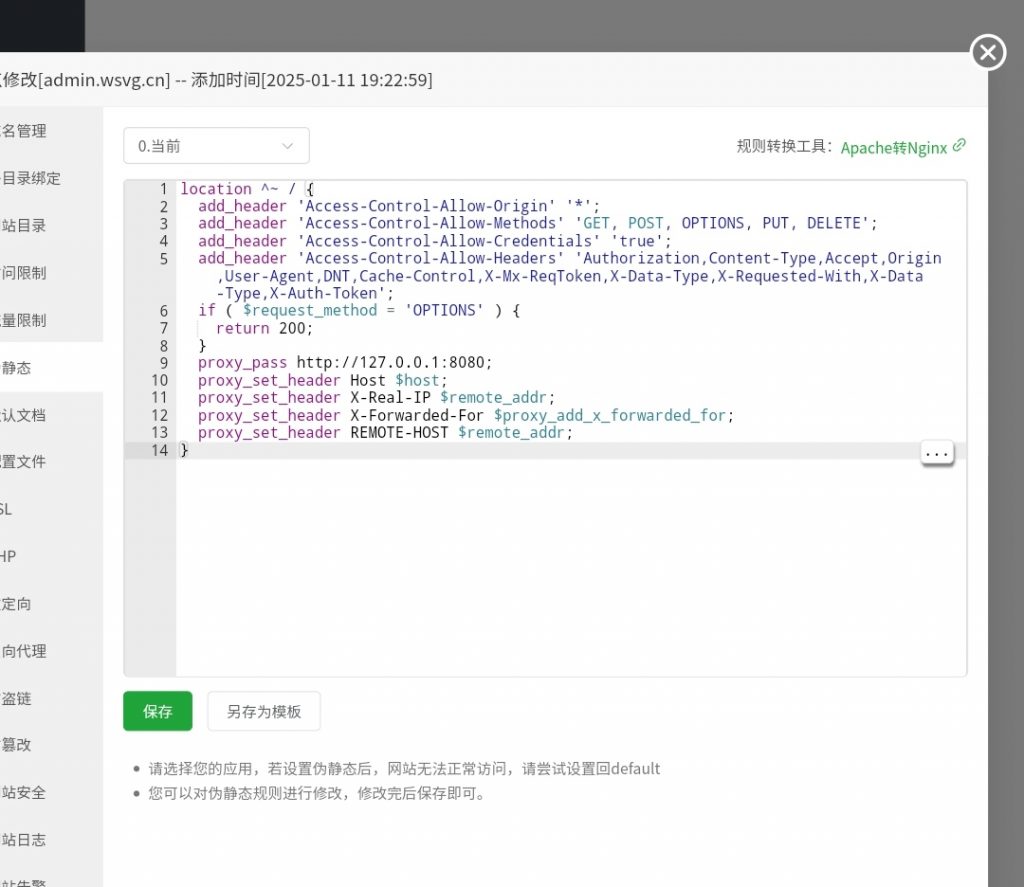
设置为静态

location ^~ / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Authorization,Content-Type,Accept,Origin,User-Agent,DNT,Cache-Control,X-Mx-ReqToken,X-Data-Type,X-Requested-With,X-Data-Type,X-Auth-Token';
if ( $request_method = 'OPTIONS' ) {
return 200;
}
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
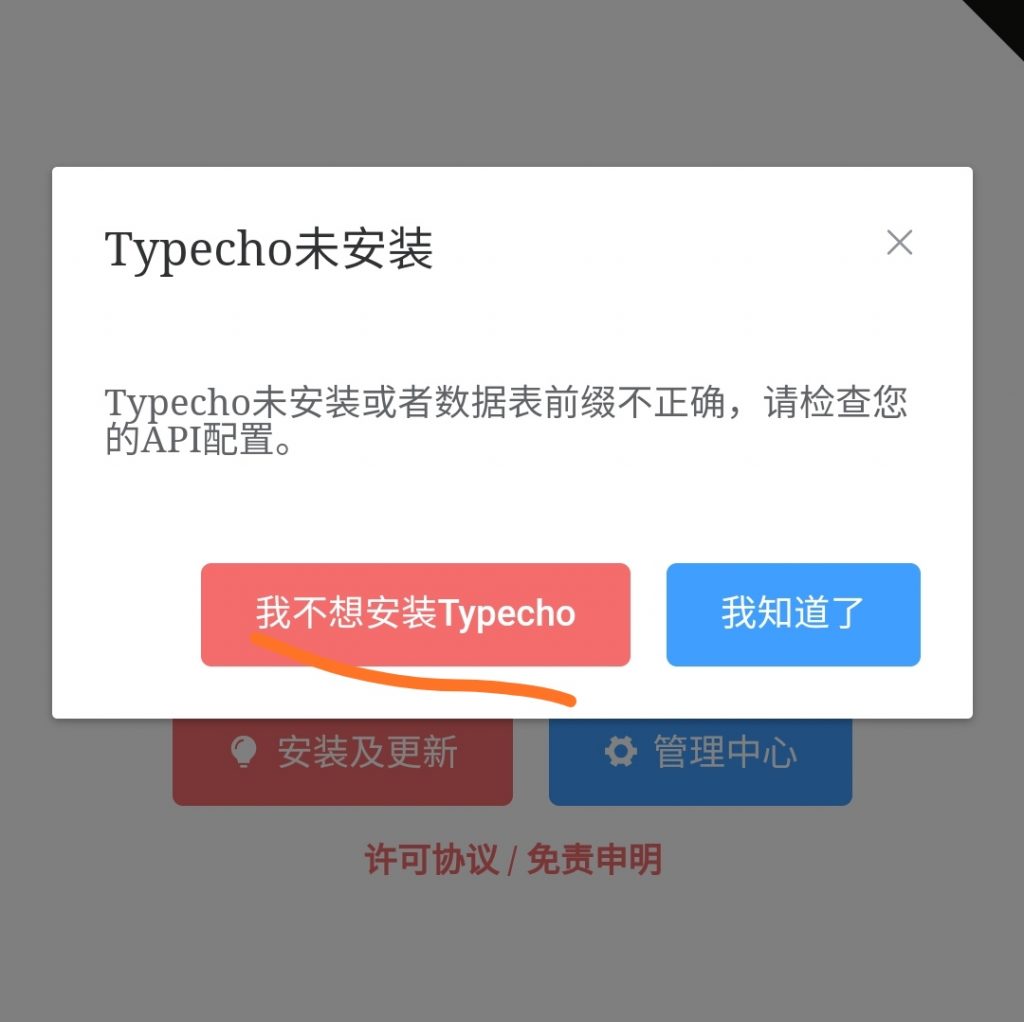
}5.访问后端ui进行安装


点击不想安装

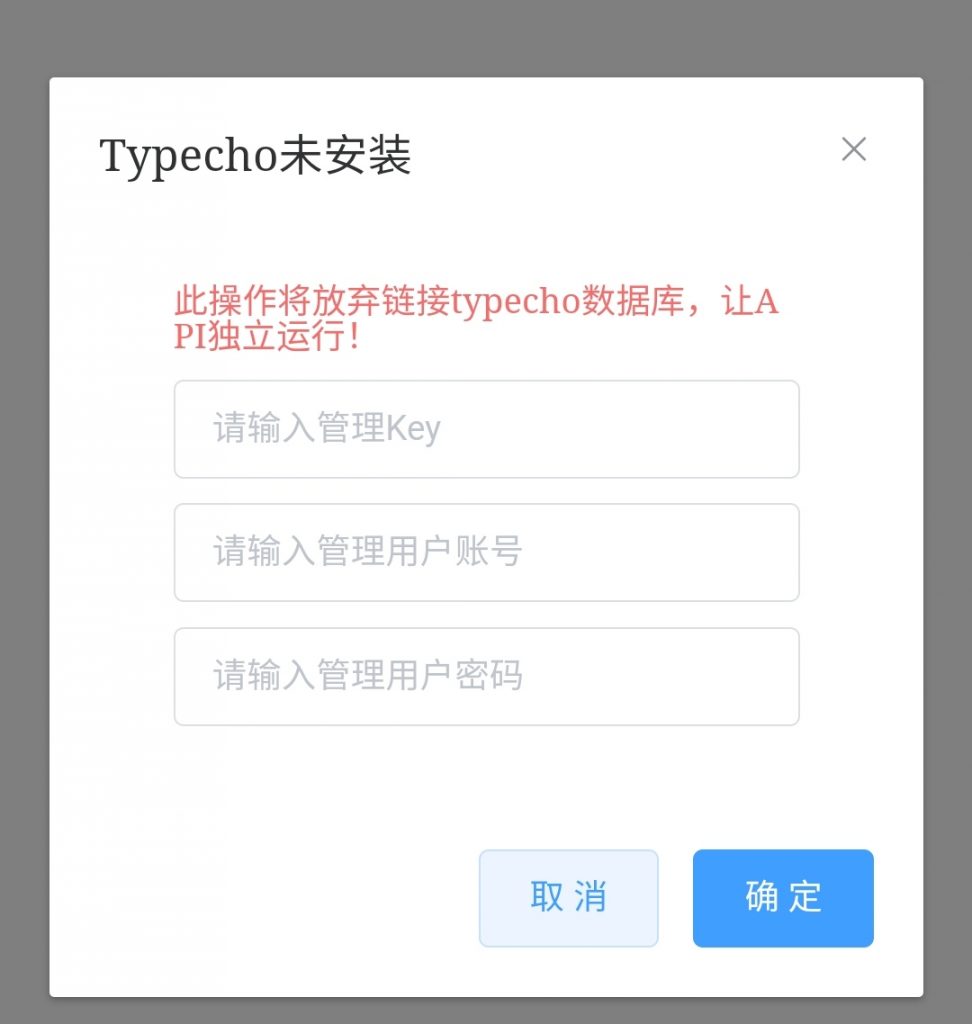
管理key
468468428设置一个管理员账号和密码
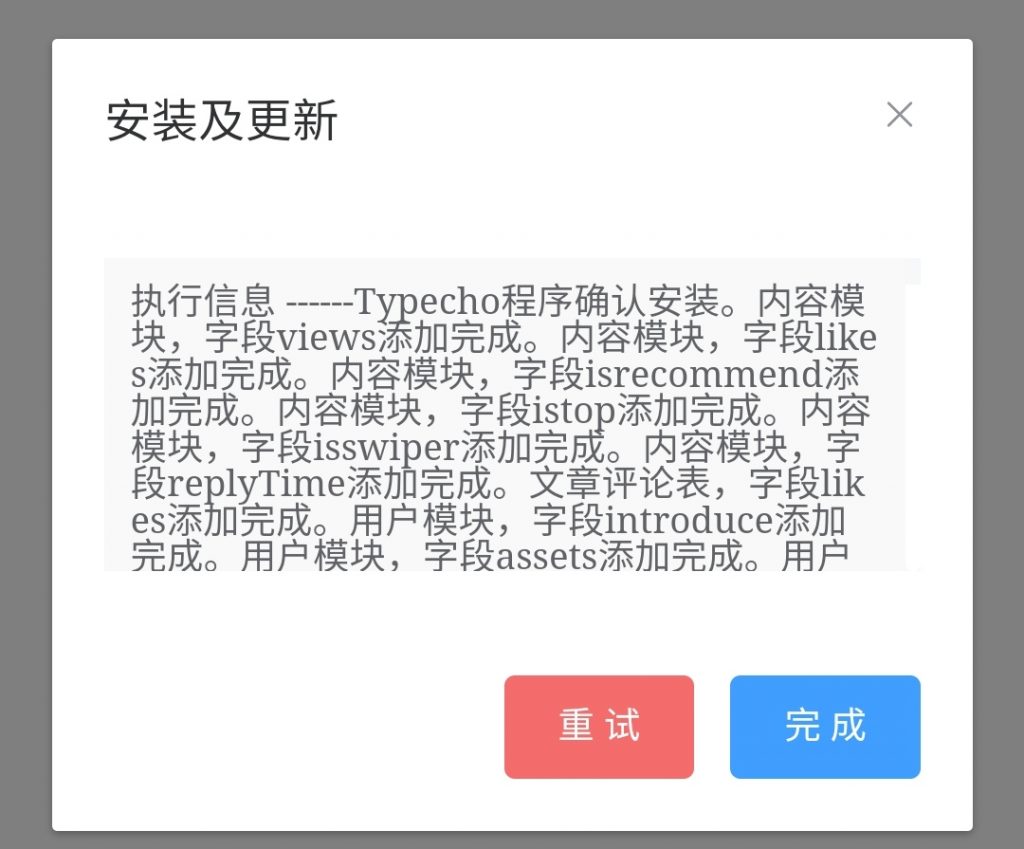
设置完成后继续安装


点击完成就可以登录后台了

5.前端文件修改
下载前端文件
https://hssq.lanzouw.com/irZgU2kn0z7i
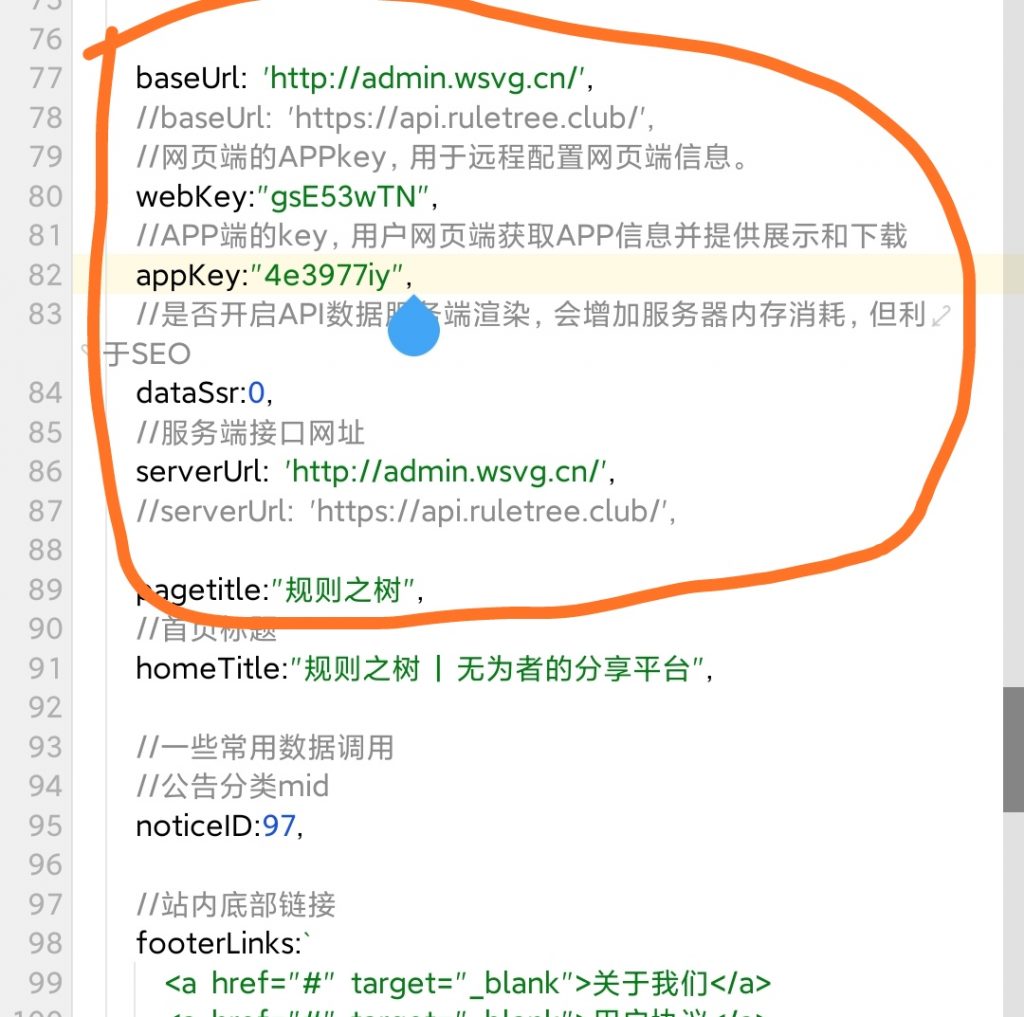
编辑 nuxt.config.js 配置服务端接口和key

key获取

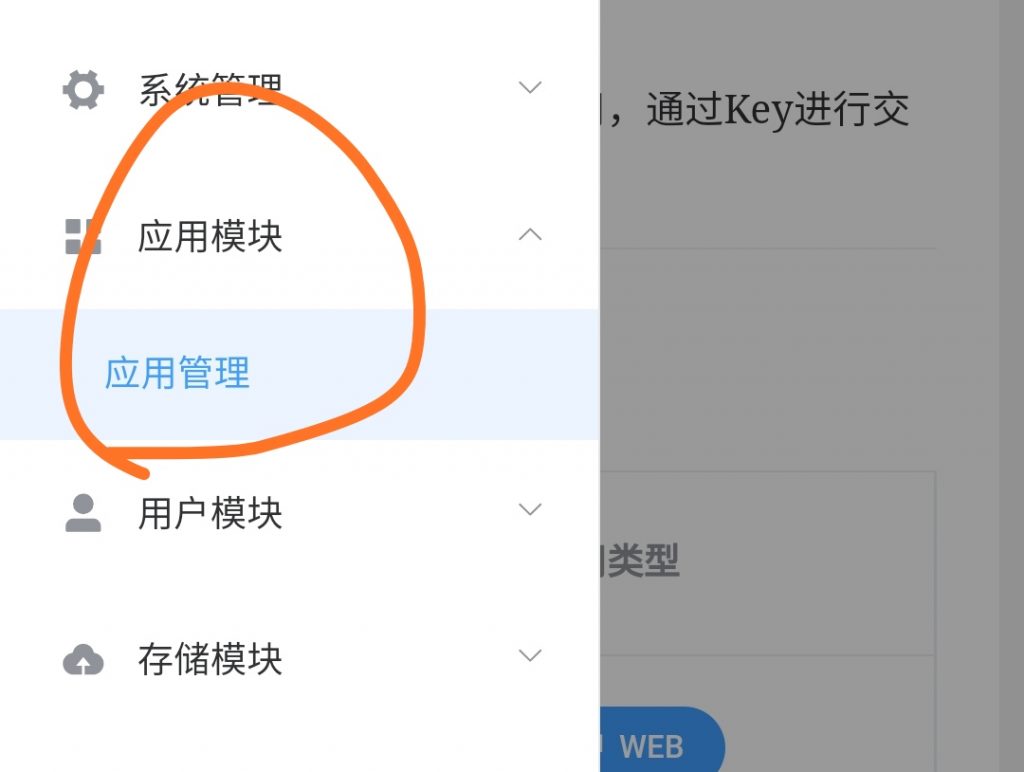
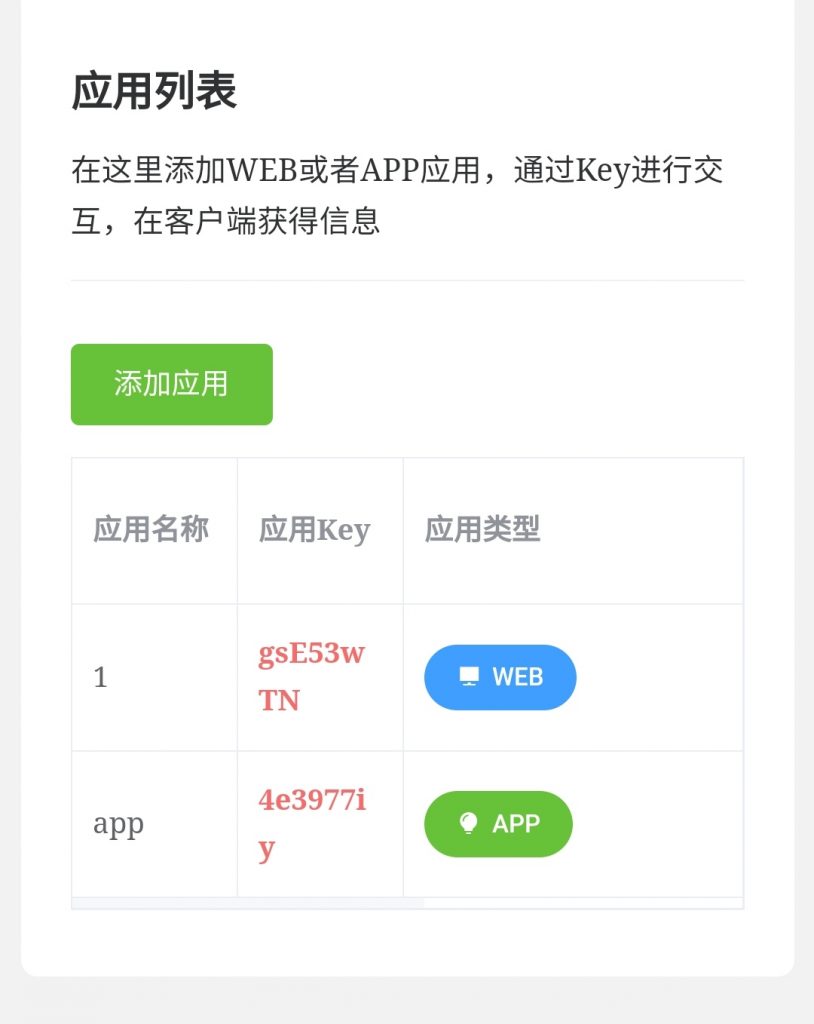
后台→应用模块应用管理→添加应用
只需要随便填一个名称,然后提交就可以看到密钥了

6.web前端搭建

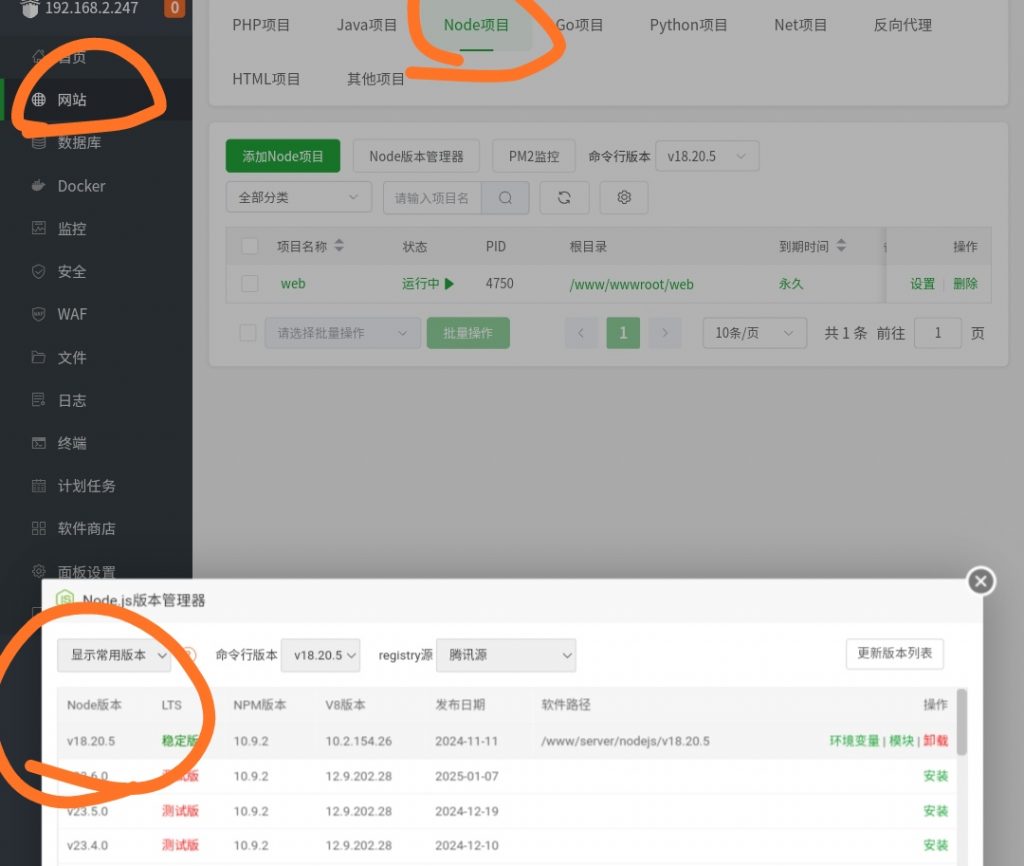
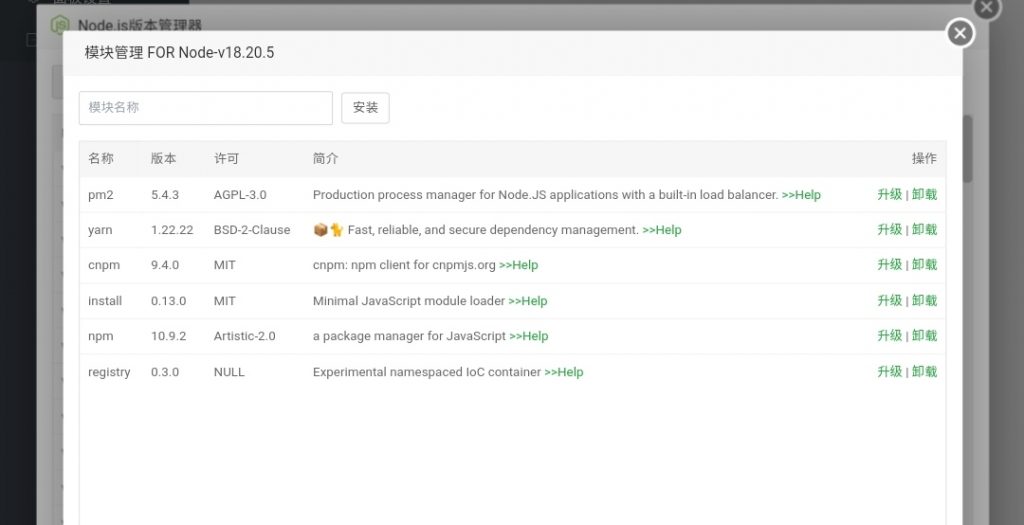
点击网站→node项目→node 版本管理器→安装v18.20.5→并设置为命令行版本→完成后点击安装模块
挨个安装以下模块

registry cnpm安装完成后进入
/www/wwwroot上传修改好的前端并解压

完成之后我们需要安装一下前端
安装前还需要执行一个命令
npm install --registry=https://registry.npm.taobao.org开始安装前端

依次输入以下命令来安装前端
cd /www/wwwroot/webcnpm run start回车输入y 提示以下内容就代表安装成功了

安装完成之后,我们点击网站去,添加node项目,参数按图片中这么填

启动命令
cnpm run start包管理器 npm
端口 3000
域名 自己解析
完成后点击提交
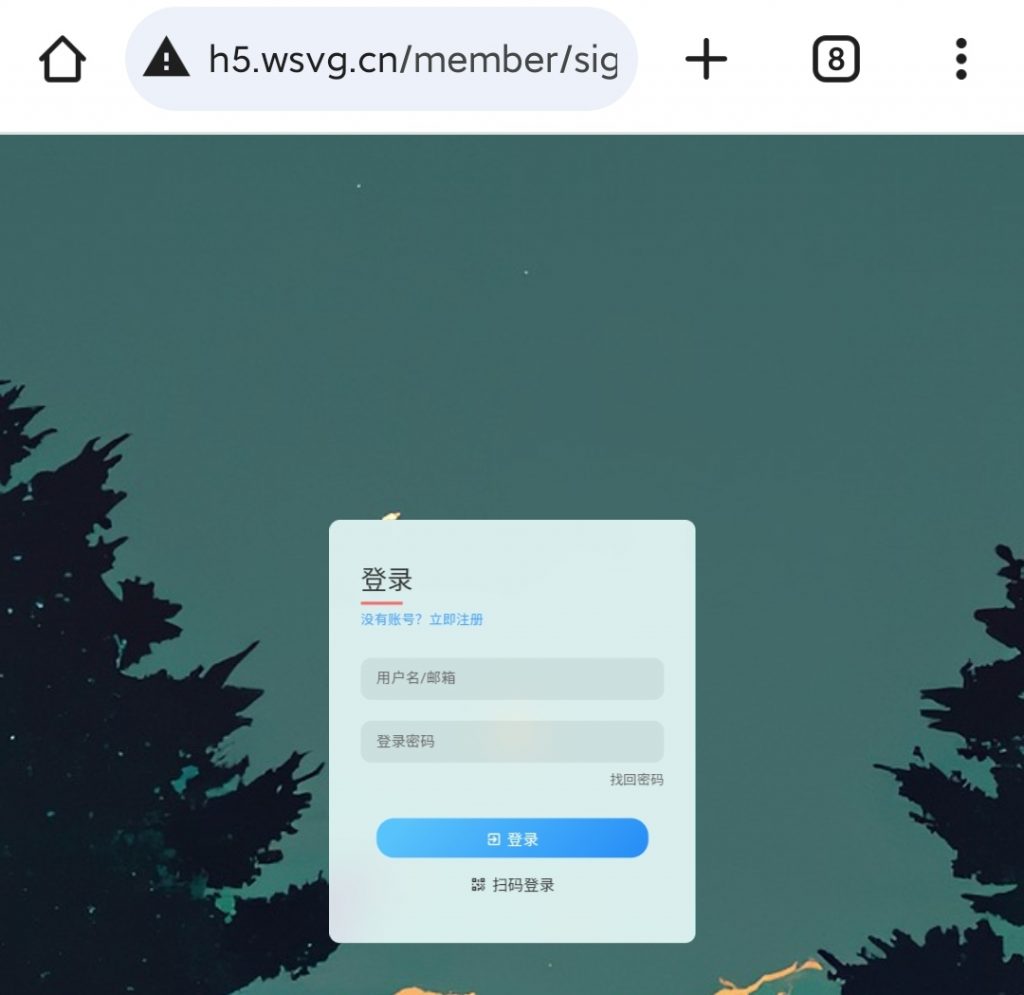
效果展示




没有回复内容