(教程)给你的网站添加渐进式网络应用,以便于用户直接将网站安装到桌面
1.效果演示
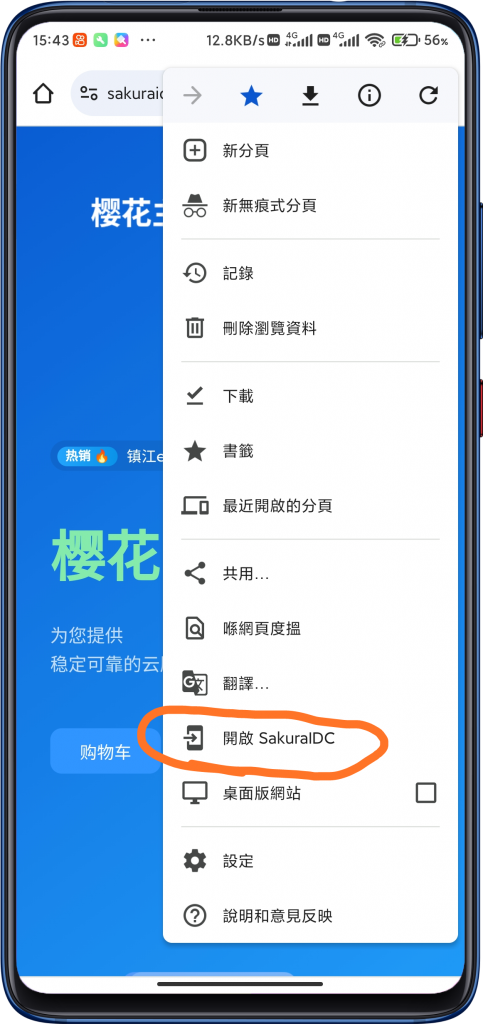
移动端
(部分国产浏览器可能不支持)edge,chrome 均支持


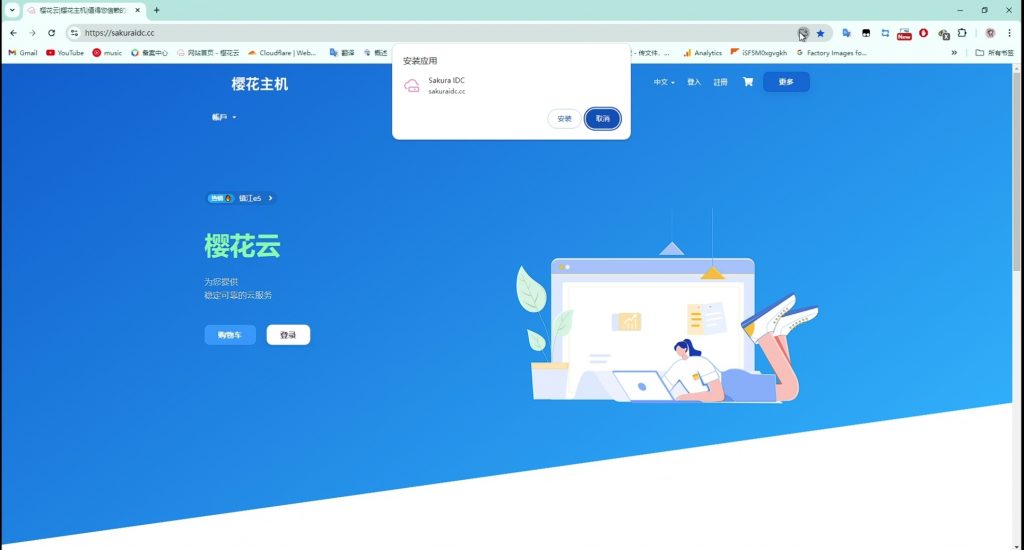
PC端
(部分国产浏览器可能不支持)edge,chrome 均支持


2.开始添加
所需要的文件
https://www.123684.com/s/E4XTjv-8ywZ3下载到网站根目录然后解压
有多主题的程序要放在,现在用的主题目录,编辑也要编辑现在用的主题的首页文件
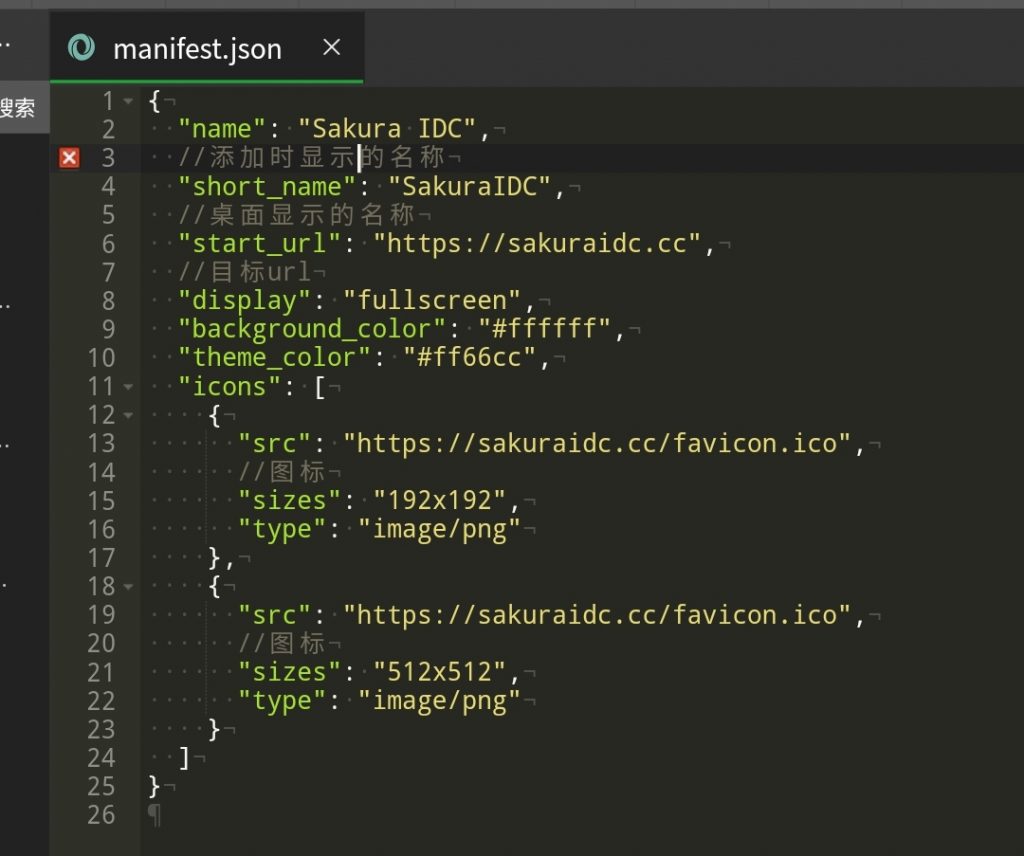
开始之前你是按照你的需求进行修改manifest.json

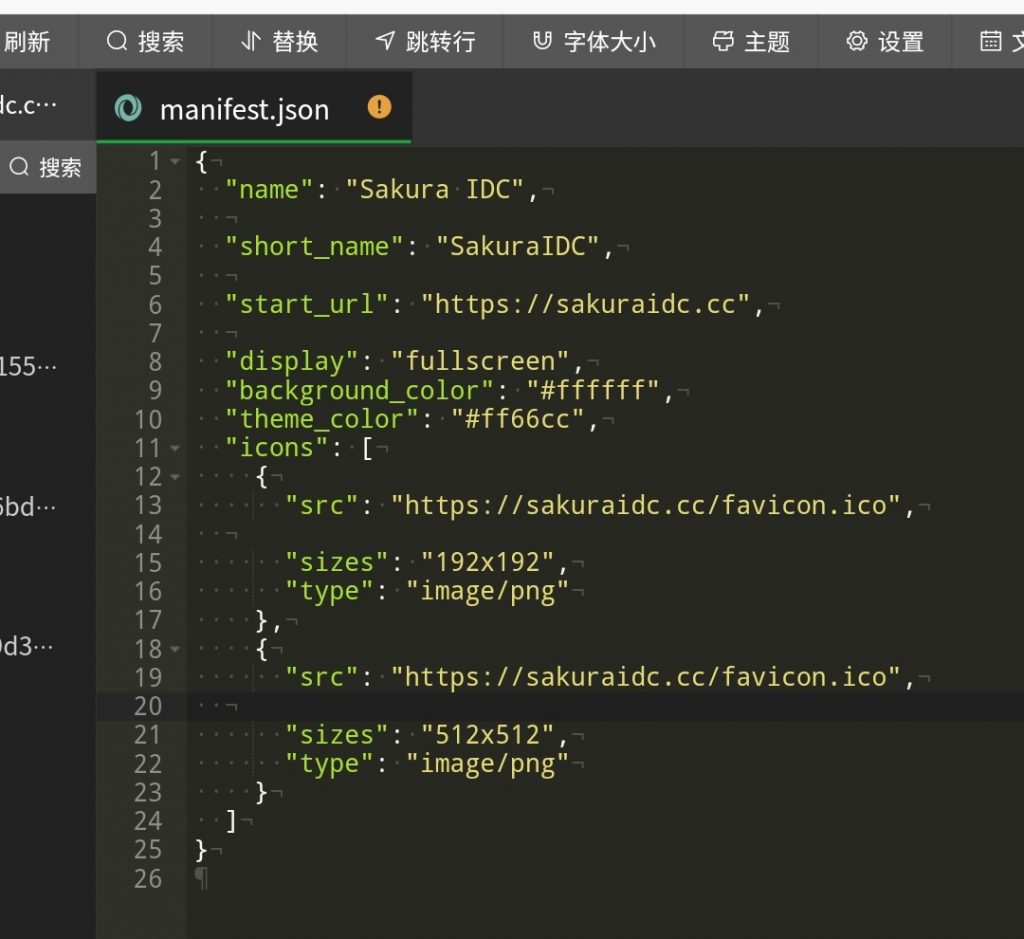
修改之后需要删除注释

保存
3.解压完成之后编辑首页文件
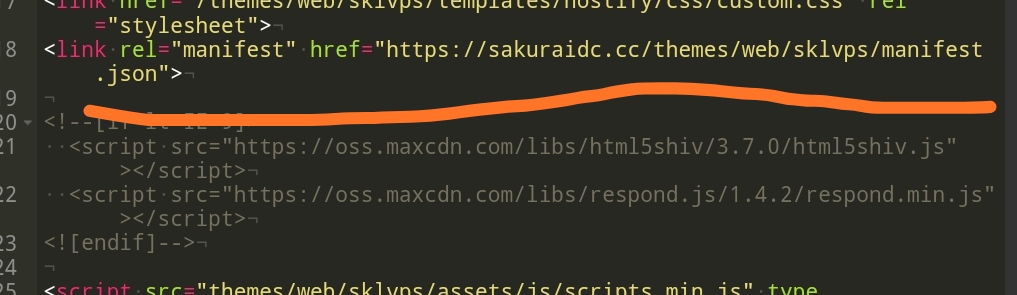
在head标签
添加(文件路径需要替换为你实际的文件路径)
<link rel="manifest" href="文件路径/manifest.json">
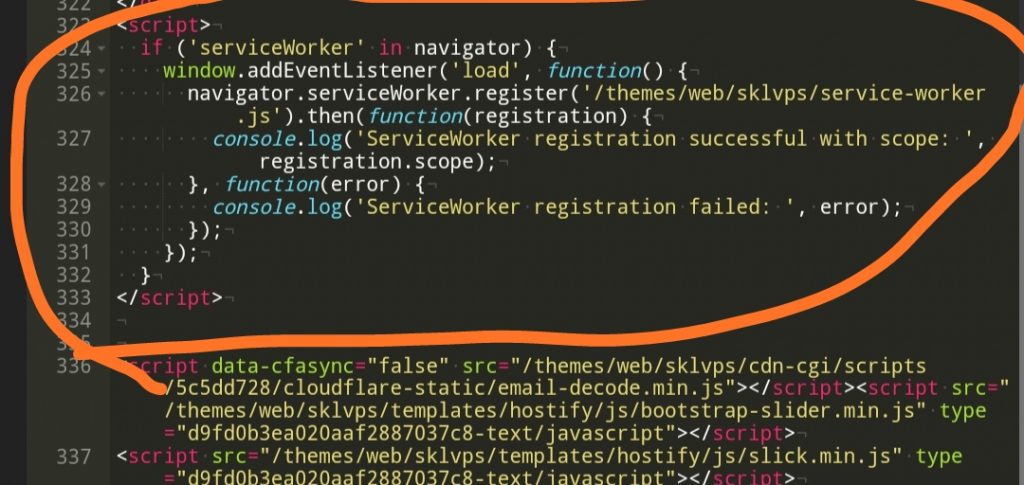
添加完之后滑到文件末尾
添加(你的文件路径需要替换为你实际的文件路径)
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('你的文件路径/service-worker.js').then(function(registration) {
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function(error) {
console.log('ServiceWorker registration failed: ', error);
});
});
}
</script>
好,现在添加完之后我们保存
最后
我们刷新一下页面,就可以看到浏览器旁边多了一个按钮




没有回复内容